
코드와 함께 성장하는 이야기.
프론트엔드부터 백엔드, 그리고 데이터베이스까지. 개발의 다양한 영역을 탐험하며 얻은 지식과 경험들을 이곳에 기록합니다.
코드를 통해 배우고, 고민을 해결하며, 함께 발전하는 우리의 솔직한 개발 여정을 만나보세요.

인기 게시글
+ 더보기최근 게시글
+ 더보기testqwewqeqwe
asd 테스트qwewqeqweqhe
클라우드플레어를 활용한 아키텍쳐 설계
hello
7월 26일
Hello! This is a tip유투브 링크''!!printIn("asd")
PairZ 프로젝트 회고
프로젝트 소개pairz는 태블릿이나 pc와 같은 다양한 환경에서 url주소 하나만으로 카드게임을 즐길 수 있도록 개발된 프로젝트입니다.사용자가 직접 이미지를 올려서 게임에 기여할 수 있습니다. 또한 게임을 진행 후에 사용자는 스코어를 기록할 수 있습니다. 핵심기술.1. firebaseClient를 사용한 googleAuth 로그인2. s3로 이미지를 업로드
test
타입스크립트를 사용하여 form 태그의 childElement에서 value를 가져올때 타입이 any로 가져와지는 문제가 있었다. 코드 구조는 name이 image_search인 form 태그, 안에는 name이 image_search__select인 select와 name이 image_search__input인 input이 있다. event.curren
오른쪽 정렬
오른쪽 정sad렬
레퍼런스
+ 더보기
React Query에서 offline환경 대응하기
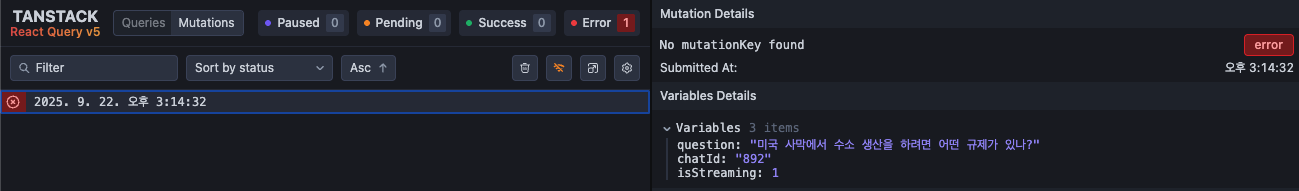
현재 '정책 특화 AI 채팅 서비스'의 FE 개발에 참여하고 있다. 최근 AI 답변 중 네트워크 문제가 발생할 경우 network error 메시지를 띄우고 try again을 할 수 있는 기획이 들어왔다. 단순해 보이는 요구사항이었지만 예상치 못한 문제를 발견했다.

Mobbin — UI & UX design inspiration for mobile & web apps
Save hours of UI & UX research with our library of 400,000+ fully searchable mobile & web app screenshots.

🔴 Fast Food App UI - React Native Tutorial
Hello everyone 👋, In this video I'm going to show you how you can create a beautiful fast food app UI using react native, expo, tailwindcss, animations, heroicons and navigation. make sure you like this video and subscribe the channel for more react native videos. 🚀 Source Code and Assets: https://codewithnomi.com/projects/fast-food-app If you appreciate my work and you would like to support my channel: https://www.buymeacoffee.com/codewithnomi #reactnative #javascript #tailwindcss #javascript #programming #typescript #speedcode #coding #design #appdevelopment #reactjs #ui #uiux #reactnavigation #reactnativetutorial #expo #react #animation react native animations animations in react native 🚨 more videos on react native: Movie App : https://youtu.be/Q1xQuCpYIFE Weather App : https://youtu.be/953vyZMO4cM Coffee App UI : https://youtu.be/mhyuMy4aI-M Youtube Clone App: https://youtu.be/AVovt3gFmsg Login | SignUp UI : https://youtu.be/RhF4iUCiwSs App Store UI : https://youtu.be/Wp6JtHj4lyM Fruit Shop UI : https://youtu.be/UwW__s37agw Firebase Authentication React Native: https://youtu.be/idPGWpVLHP0 Learn React Native: https://www.youtube.com/playlist?list=PLKWMD009Q4qTGuqXxRq51f8OoDaIoJ1yo Learn Reactjs: https://www.youtube.com/playlist?list=PLKWMD009Q4qT1UgUrphG9ArfZblaL3fc5

Building auth and onboarding flows with protected routes
Expo SDK 53 introduces protected routes: an alternative to redirect-based auth flows. In this video you'll learn how to implement logged in / logged out states, an onboarding flow, and conditional bottom tabs with the new protected routes. Starter project: https://github.com/kadikraman/expo-router-example Code from the video: https://github.com/kadikraman/expo-router-example/tree/main/6-protected-routes Protected routes docs: https://docs.expo.dev/router/advanced/protected Protected routes blog: https://expo.dev/blog/simplifying-auth-flows-with-protected-routes 00:00 - Intro 00:27 - Protected routes at a glance 00:58 - Example project setup 02:30 - Protected routes in practice 04:05 - Route resolution order 05:41 - Nesting protected routes 06:07 - Logged in modals 07:19 - Persisting auth state 10:40 - Adding an onboarding flow 13:09 - Conditional bottom tabs 14:49 - Thank you for watching! #Expo #ReactNative #reactnativetutorial