
이터레이터 헬퍼 맛보기 | FE재남
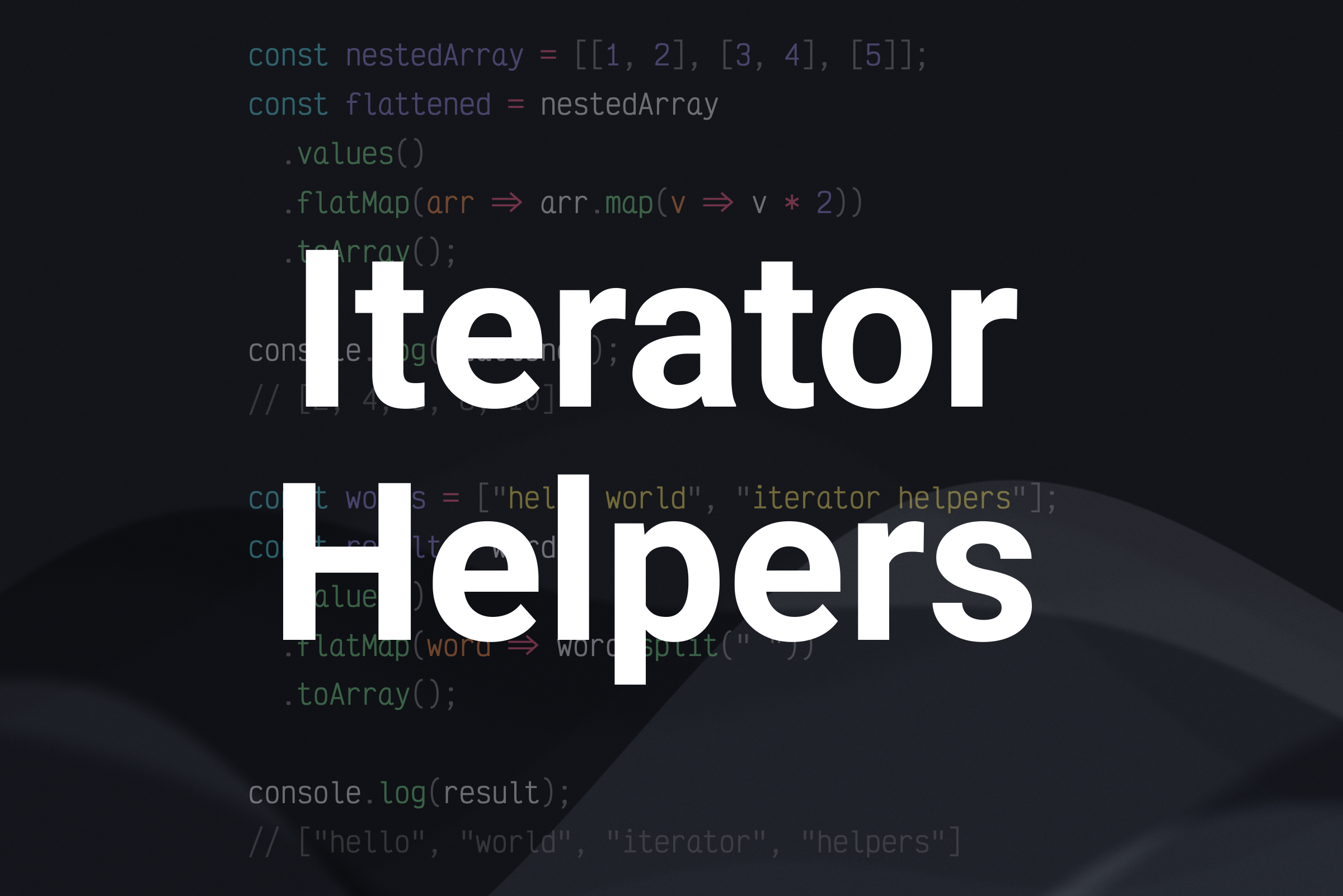
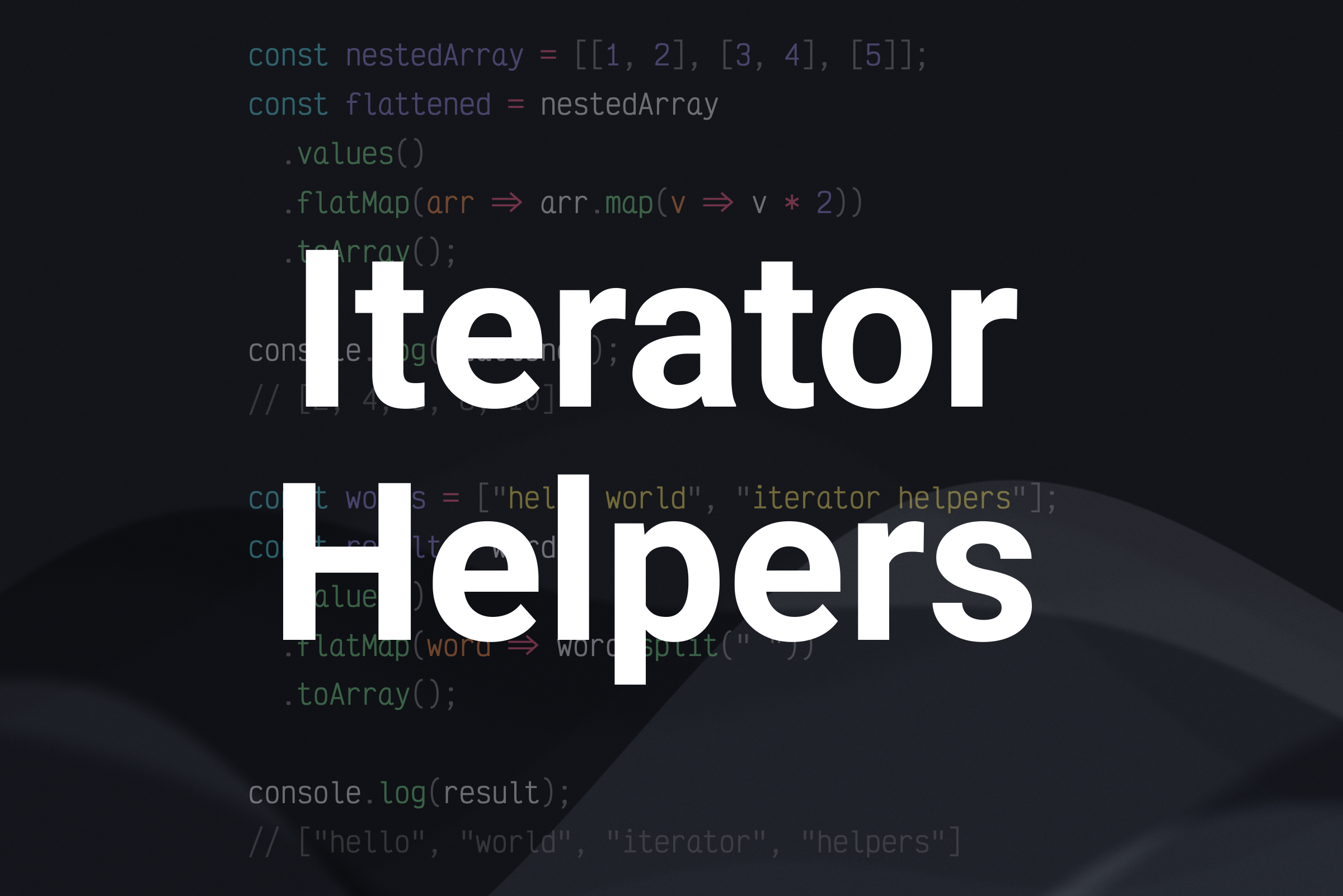
이터레이터 헬퍼?이터레이터 헬퍼(Iterator Helper)는 ECMAScript 2025(ES2025)에 새롭게 추가될 기능으로, 이터레이터를 더욱 편리하게 사용할 수 있도록 돕는 다양한 인터페이스의 집합입니다. ES2015에서 이터레이터…

이터레이터 헬퍼?이터레이터 헬퍼(Iterator Helper)는 ECMAScript 2025(ES2025)에 새롭게 추가될 기능으로, 이터레이터를 더욱 편리하게 사용할 수 있도록 돕는 다양한 인터페이스의 집합입니다. ES2015에서 이터레이터…

✍🏻 트레이딩뷰의 실질적인 사용 방법을 다루어 봤습니다. 일반적으로 알려진 기능의 튜토리얼 소개보다는 정말 어떤게 매매에서 필요한지 중점으로 다뤄봤으니 도움이 될 수 있기 바랍니다. 트레이딩뷰 가입 및 $30 혜택 https://kr.tradingview.com/?aff_id=14757 *— 1달 만에 5만 원으로 1억 원 만듦 (선물거래 수익률 150,000%) —* ✅ 유튜브에서 영상으로 인증하는 사람은 처음 보실 겁니다. https://youtu.be/qVW9ZrffN80 *— 비트코인 차트분석 트레이딩뷰 (2018년~) —* ✅ 오랜 기간의 차트분석을 직접 눈으로 확인하십시오. https://bit.ly/3v1JNRg *— 이힛차트 커뮤니티 —* ✅ 디스코드에서 트레이딩 및 기술적분석을 공부하십시오. https://discord.gg/kNzjb69yZk *— 선물거래소 수수료 할인 혜택 —* 저는 검증된 경험을 무료로 배울 수 있도록 공유해 드리고 있습니다. 수수료 할인 혜택, 팬심, 저를 멘토 삼아 가입해 주신 분들께 감사 말씀 드립니다.🫡 🔥 비트겟 가입하기 ( 수수료 50% 할인 + 선호도 랭킹 1위 ) https://bit.ly/3GRF5re (코드입력 ib9t) 🔥 빙엑스 가입하기 ( 수수료 20% 할인 + 최다 파생상품 거래 지원 ) https://bit.ly/3FcpK6E (코드입력 RHMSASA) 🔥 바이비트 가입하기 ( 수수료 20% 할인 + 선물거래소 TOP 3 ) https://bit.ly/3HVChuC (코드입력 8369) 🔥 비트멕스 가입하기 ( 수수료 10% 할인 + 최초의 선물거래소 ) https://bit.ly/3h1sO9u #비트코인 #차트분석 #선물거래 🕛 Timestamp 00:00 Intro 00:38 전체 UI 설명 02:25 캔들 시간 프레임 즐겨찾기 03:15 보조지표 사용 03:56 리플레이 05:03 왓치리스트 06:39 차트 커스터마이징 11:20 보조지표 추천 13:29 차트 도구 사용 18:50 자석 사용 19:56 그리기, 보조지표 숨기기 20:56 로그,선형 차트

안녕하세요, 개발동생입니다. 얼마 전 콜로소와 함께한 온라인 클래스 소식을 전해드렸는데요, 그때 주말 동안 1차 얼리버드 수량이 모두 마감되었다고 합니다! 많은 관심과 성원에 감사드립니다! 그리고 원래는 오늘부터 가격이 인상되어야 하지만, 더 많은 분들께 혜택 드리고자 콜로소에서 일요일 자정까지만 얼리버드 현재 가격을 유지해준다고 합니다. 혹시라도 관심이 있지만 아직 수강 신청하지 못한 분들은 내일 일요일까지만 4만원 할인 쿠폰이 적용 가능하니 하니까 혜택 꼭 챙겨가셨으면 좋겠습니다! 🔗 콜로소 커리큘럼 & 쿠폰 바로가기 https://bit.ly/4gluWpB 오랜 기간 준비하고 많은 분들이 기대해주시는 만큼 좋은 강의로 만나 뵙도록 노력하겠습니다. 감사합니다.

콜로소 개발동생 클래스 🔗 https://bit.ly/3OhlmaH 코딩 시간을 절반으로 줄일 수 있는 AI 코딩 워크플로우를 소개합니다. 이번 영상에서는 제가 직접 사용하는 Cursor, V0, ChatGPT와 같은 AI 도구들을 활용한 실전적인 코딩 워크플로우를 공개합니다. 이 워크플로우를 통해서 여러분들의 개발 시간을 줄이는데 도움이 되었으면 합니다. AI 개발 도구가 낯설거나, 생산성을 극대화하고 싶은 분들은 꼭 시청해 보세요! 프로젝트 레포지토리(PRD, Instruction, 코드 등) https://github.com/devbrother2024/mood-diary/tree/main

👉 NEW React & Next.js Course: https://bytegrad.com/courses/professional-react-nextjs Learn: 1) Traditional form (without React Hook Form) 2) Form with React Hook Form 3) Form with React Hook Form and Zod 4) Form with React Hook Form and Zod and server-side errors Complete code: https://github.com/ByteGrad/react-hook-form-with-zod-and-server-side Hi, I'm Wesley. I'm a brand ambassador for Kinde (paid sponsorship). 👉 Add authentication to your app FAST: https://bit.ly/3QOe1Bh 👉 NEW React & Next.js Course: https://bytegrad.com/courses/professional-react-nextjs 👉 Professional JavaScript Course: https://bytegrad.com/courses/professional-javascript 👉 Professional CSS Course: https://bytegrad.com/courses/professional-css 👉 Discord: all my courses have a private Discord where I actively participate 🔔 Email newsletter (BIG update soon): https://email.bytegrad.com ⏱️ Timestamps: 0:00 Intro 0:27 Traditional form 8:50 Adding React Hook Form 17:59 Before & After 18:54 Adding Zod 27:25 Adding server errors #webdevelopment #programming #coding Note that my videos may contain mistakes. Always verify yourself that your code is safe and does what you want it to do for your specific situation. You agree by watching the videos that you are solely responsible for any mistakes in your code. This channel and all its content is owned & operated by ByteGrad Sp. z o.o. with Tax ID: PL6762676561 . . TOP resource to LEARN AI for Developers - https://datacamp.pxf.io/RGyxrR (paid sponsorship & ByteGrad Sp. z o.o. gets commission)

오늘 컨텐츠는 라이브 코딩, 테트리스 게임 만들기를 합니다. 시작부터 완성까지 바닐라JS로 만들어 나갑니다. 라이브 때 진행한 코드는 여기서 보실 수 있습니다. https://github.com/panarch/youtube 0:00:00 시작 전 토크 & 오늘 만들 게임 소개 0:15:24 시작 & grid를 이용한 전체 레이아웃 그리기 0:37:05 보드 cell 격자 배경 그리기 0:44:28 테트리스 블록 그리기 0:57:23 블록이 자동으로 아래로 떨어지게 만들기 1:03:36 블록이 바닥에 떨어지면 멈추게 만들기 1:08:20 블록을 쌓고 새 블록 생성하는 기능 만들기 1:14:44 좌,우,아래 방향키 조작 지원하기 1:21:10 위 방향키로 블록 회전 기능 구현하기 1:33:50 스페이스로 하드 드롭 기능 구현하기 1:41:03 꽉 찬 라인 지우는 기능 구현하기 1:54:07 라인 지워지는 애니메이션 구현하기 2:02:55 고스트 블록 기능 구현하기 2:11:49 점수 계산 구현하기 2:14:53 게임 시작 기능 구현하기 2:20:15 블록 둘 공간이 없을 때 게임오버 구현하기 2:25:11 게임오버 구현중 잠시 화면 멈춤 (제 모습, 채팅창, 목소리만 나옵니다ㅠ) 2:30:21 다음 블록 보여주는 queue 구현 시작 2:42:26 남은 시간 보여주는 프로그레스바 구현 2:50:35 데모 - 테트리스 게임 플레이 2:53:08 완성 후 토크

📌 채널 맴버쉽 가입 링크: https://www.youtube.com/channel/UCkspazgUKE-ezUXmKYlI3bA/join 00:00 서론 00:24 문제점 02:06 해결법 04:05 실습 06:58 인사 안녕하세요 여러분. 이번에는 여러분께서 생소하실 내용에 대해 한번 준비 해봤어요. 🥹 많은 분들이 nextjs를 사용하시고 배우시는데, 정작 nextjs 서버가 조금만 부하를 받으면, 얼마나 쉽게 터질 수 있는지 잘 감이 안오시는 거 같아 제작을 하게 되었습니다. (저도 제가 만든 프로젝트가 그렇게 쉽게 터질지 몰랐어요 ㅠ) 그리고 영상에서는 나오진 않았지만 부하 테스트로 최적화 하는게 트레픽을 더 많이 받을 수 있는 장점 이외에 하나의 장점이 더 있어요. 페이지의 응답 속도를 빠르게 하기 때문에 FCP, TTI와 같은 여러 웹 성능 지표를 올릴 수 있어요. 그래서 저는 시저와 멘토링 나라를 진행하면서 이러한 것들을 이용하여 포트폴리오를 더 개선하려고 했어요. 시저와는 이런 내용을 사용하진 못했지만, 이걸 보시는 동료님께는 유용하게 쓰이기를 바래봅니다. 요즘 날씨가 많이 추워지네요. 항상 건강 유의하시고 행복한 하루 되셨으면 좋겠습니다. 그럼 다시 한번 저의 영상에 관심 가져주셔서 감사합니다! 그럼 좋은 하루되세요~! #프론트엔드 #개발자 #개발취업 #개발이직 #네카라쿠배당토 #nextjs #javascript #nodejs #reactjs #대규모

기술을 공유하고 함께 성장해가는 개발 문화, NHN이 추구하는 가치입니다.

Learn how to implement internationalization in your Next.js projects with next-intl. This process makes your app accessible to a global audience and improves user experience. It allows websites to offer content in many languages, and allows developers to provide exact and accurate translations instead of relying on potentially inaccurate browser translations. In this tutorial, I’ll be using next-intl with the Next.js app router. Next-Intl official documentation: (https://next-intl-docs.vercel.app/)

react native에서 환경변수